acwing-springboot 创建菜单与游戏界面(下)
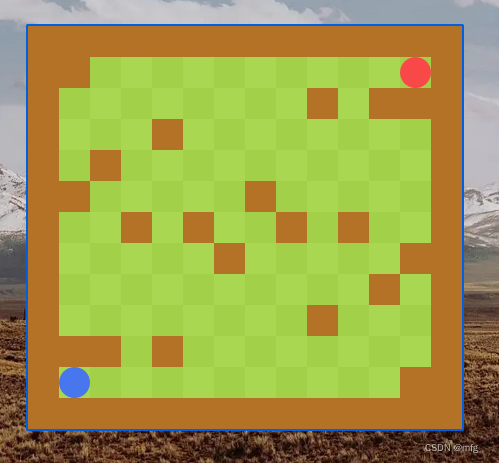
上节课的问题;地图大小是 13x13 的,初始的时候,假如两条蛇起始的坐标为(11,1)(1,11);
调整一下才不会使得两条蛇在同一时刻进入同一个格子(平局)
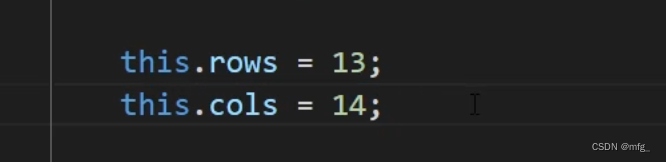
把地图变为偶数 x 奇数。
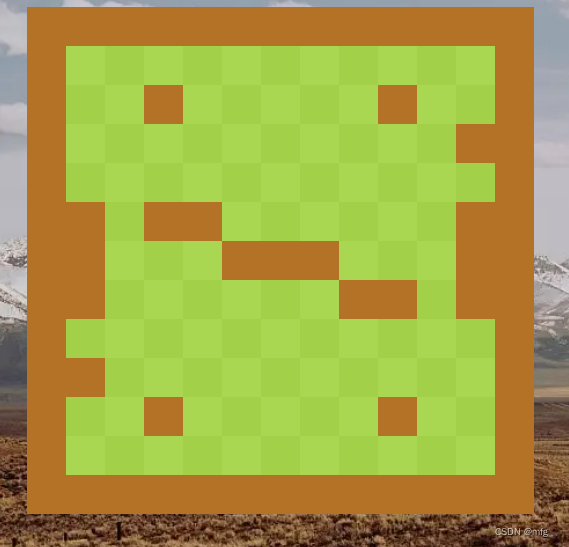
不使用轴对称,使用中心对称。
1 | // 创建随机障碍物 |
中心对称图形
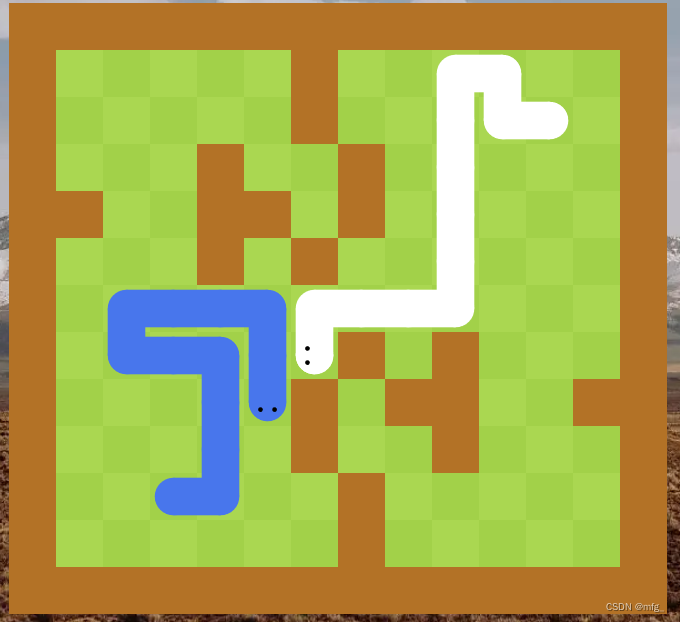
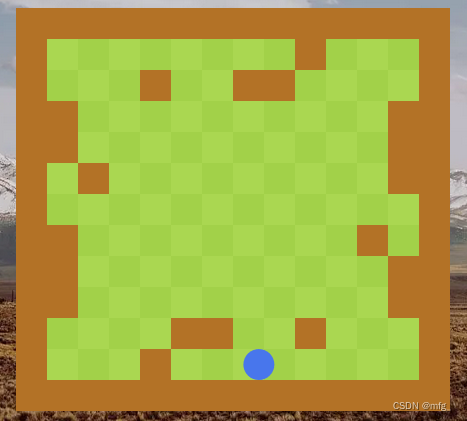
现在生成的地图,浏览器一刷新就随机生成一个目的是为了方便调试。后期会让后端生成地图,前端只负责演示动画。
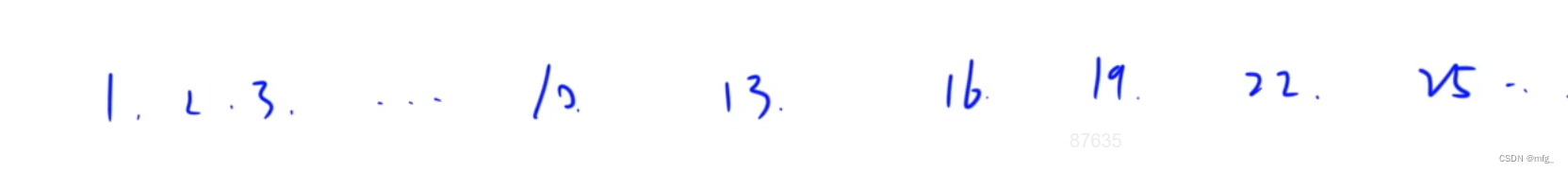
规定:前 10 步(回合)每个蛇的长度增加 1 格,之后每 3 步变长一步。
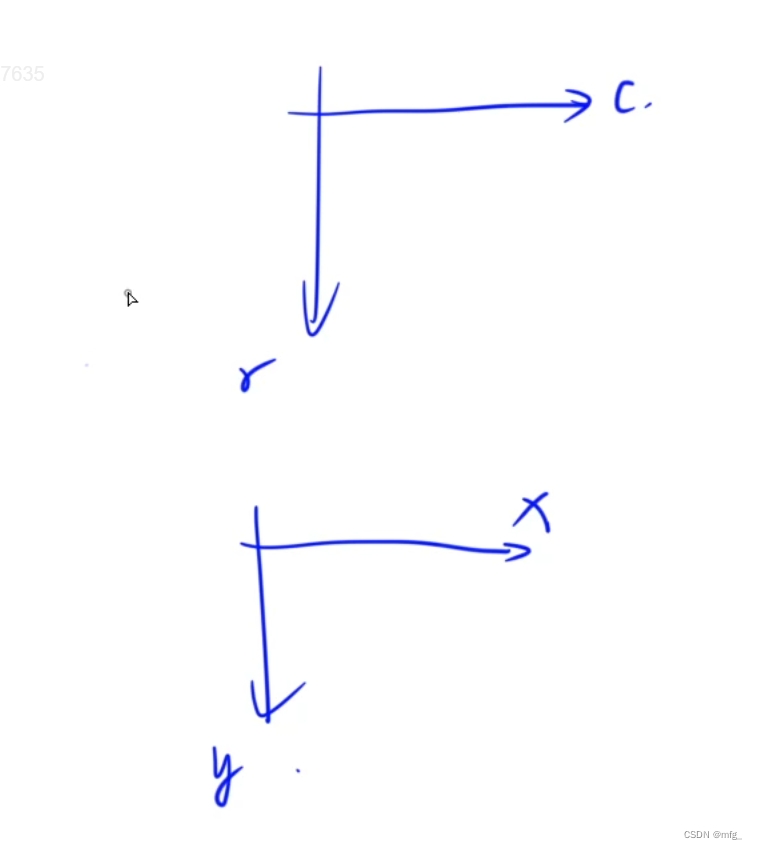
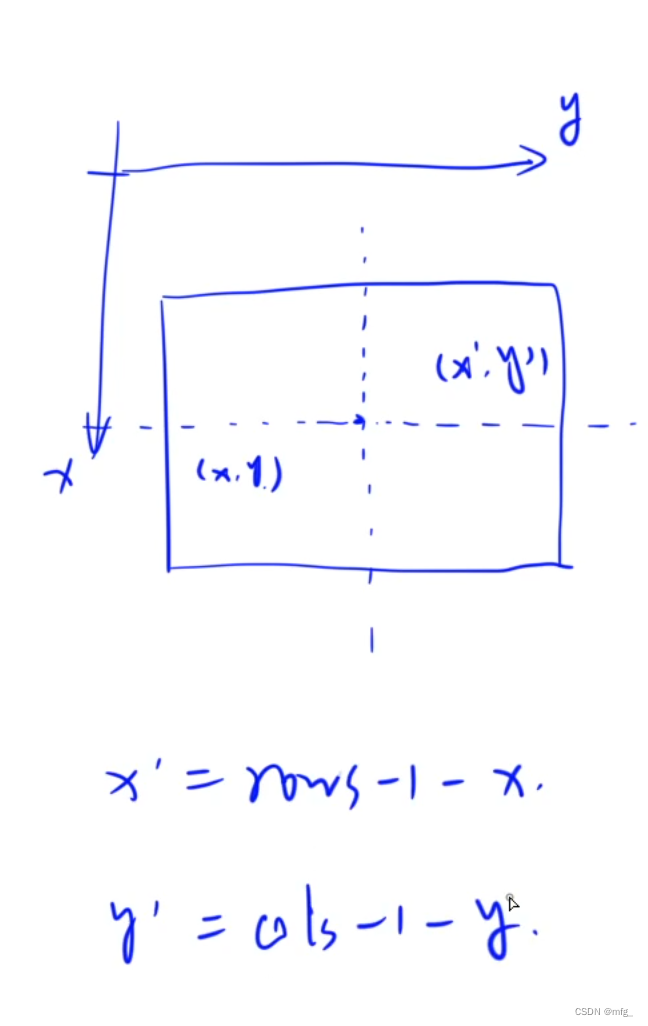
需要把行数和列数转化为坐标。
canvas 画布和网页图片坐标不一样。
第一步,画一个移动的小球。
迎着头皮抄代码
使用谷歌浏览器
保存到云端
git status
git add .
git commit -m “ “
git push
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 卑微小陈的Blog!
评论


 不使用轴对称,使用中心对称。
不使用轴对称,使用中心对称。

 需要把行数和列数转化为坐标。
需要把行数和列数转化为坐标。